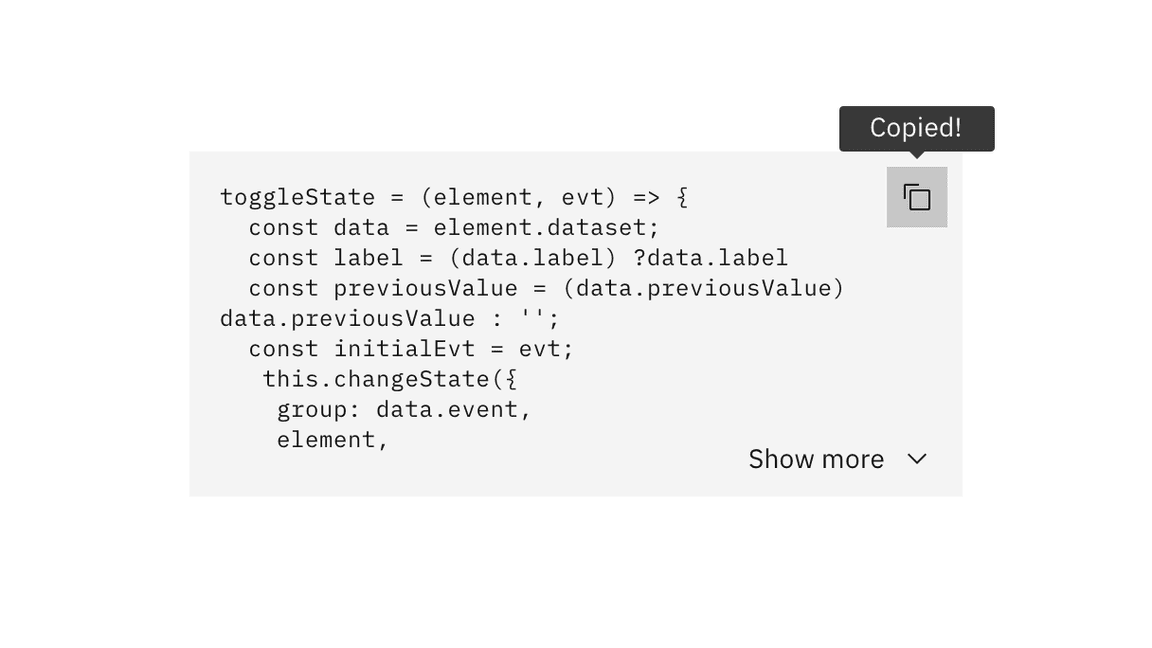
Code snippet
No accessibility annotations are needed for code snippets, but keep these considerations in mind if you are modifying Carbon or creating a custom component.
Accessibility testing statusFor every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
For every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
Latest version: ^1.59.0 | Framework: React (@carbon/react)
| Component | Accessibility test | Status | Link to source code |
|---|---|---|---|
| Code snippet | Test(s) that ensure the initial render state of a component is accessible. | Some tests are incomplete, in progress, invalid, or temporarily skipped. | GitHub link |
| Tests that ensure additional states of the component are accessible. This could be interactive states of a component or its multiple variants. | Passes all automated tests with no reported accessibility violations. | ||
| Tests that ensure focus is properly managed, and all interactive functions of a component have a proper keyboard-accessible equivalent. | Passes all automated tests with no reported accessibility violations. | ||
| This manual testing ensures that the visual information on the screen is properly conveyed and read correctly by screen readers such as JAWS, VoiceOver, and NVDA. | A human has manually tested this component, e.g. screen reader testing. |
What Carbon provides
Carbon bakes keyboard operation into its components, as well as many other accessibility considerations.
Keyboard interaction
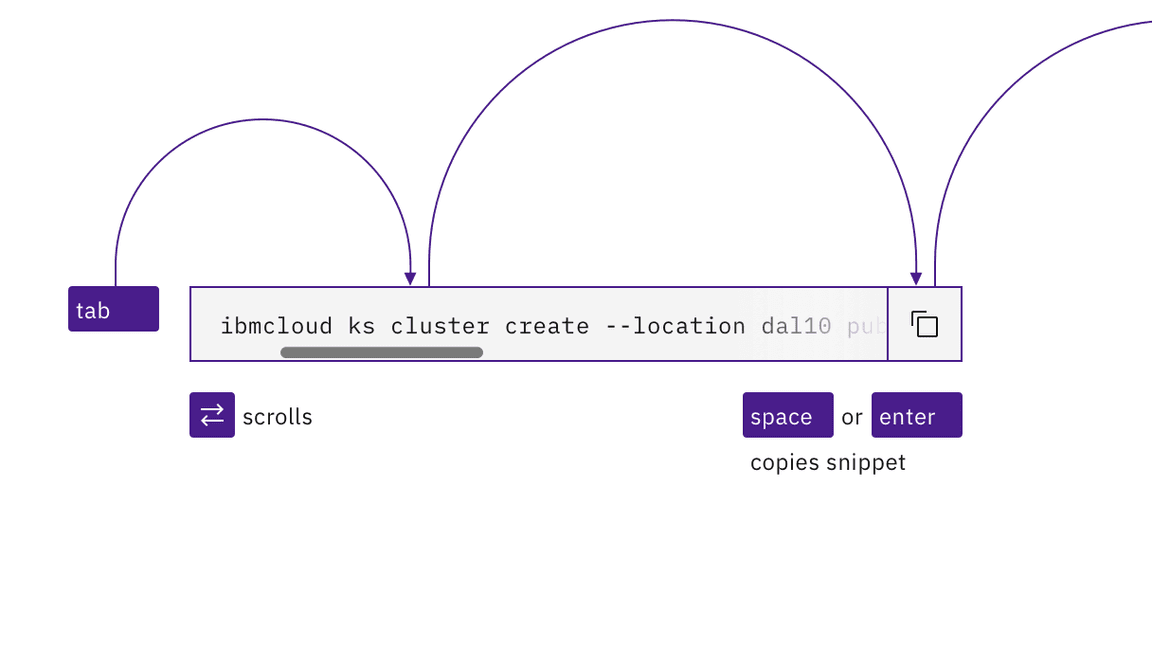
For all three variants, the code snippet can be copied with Space or Enter.
Arrow keys can operate scroll bars.

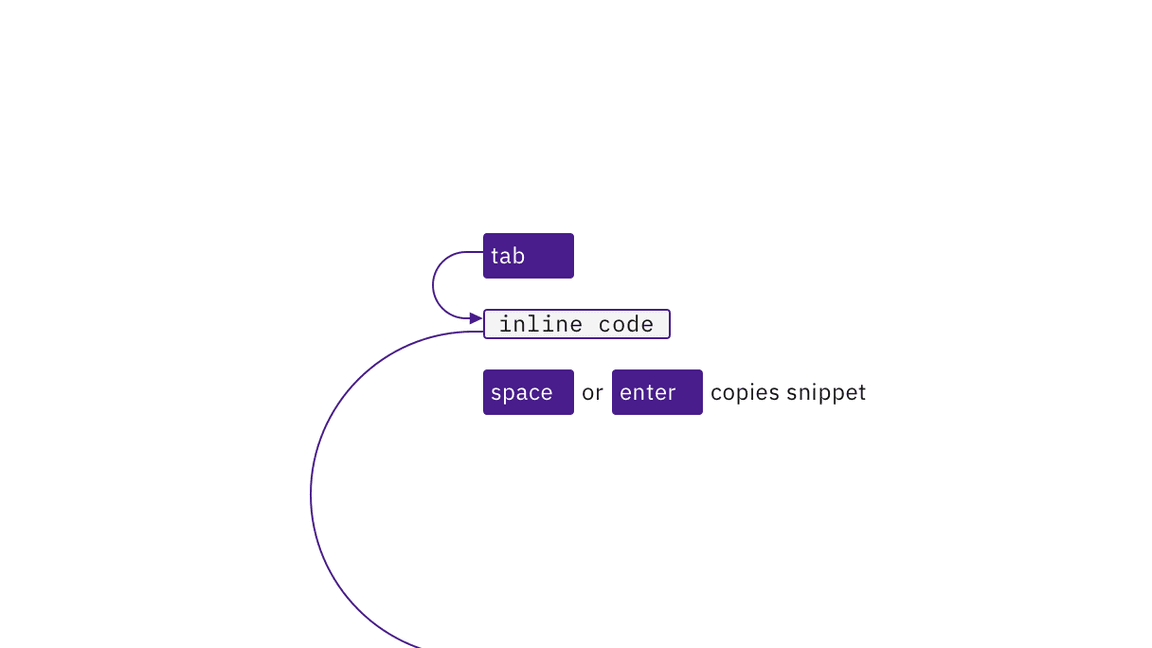
By default, each inline code snippet is reachable by Tab and copied with
Space or Enter.

The single line code snippet tabstop supports left and right arrow key scrolling.

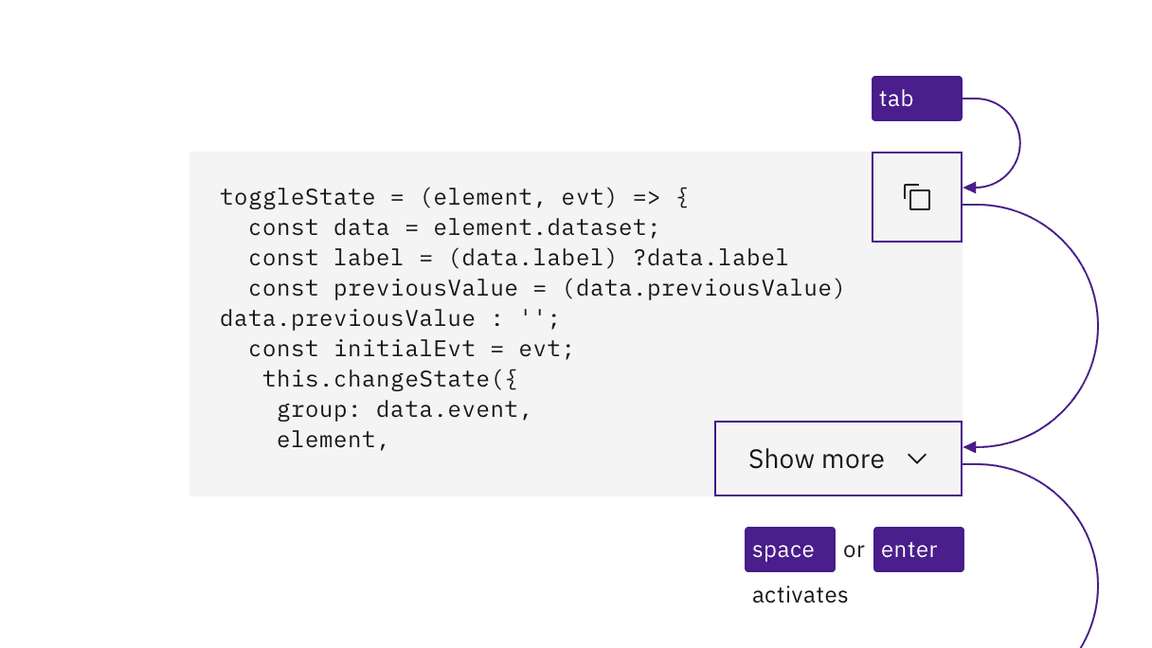
The multi-line’s buttons are reachable by Tab and activated with Space or
Enter.
Labeling and updates
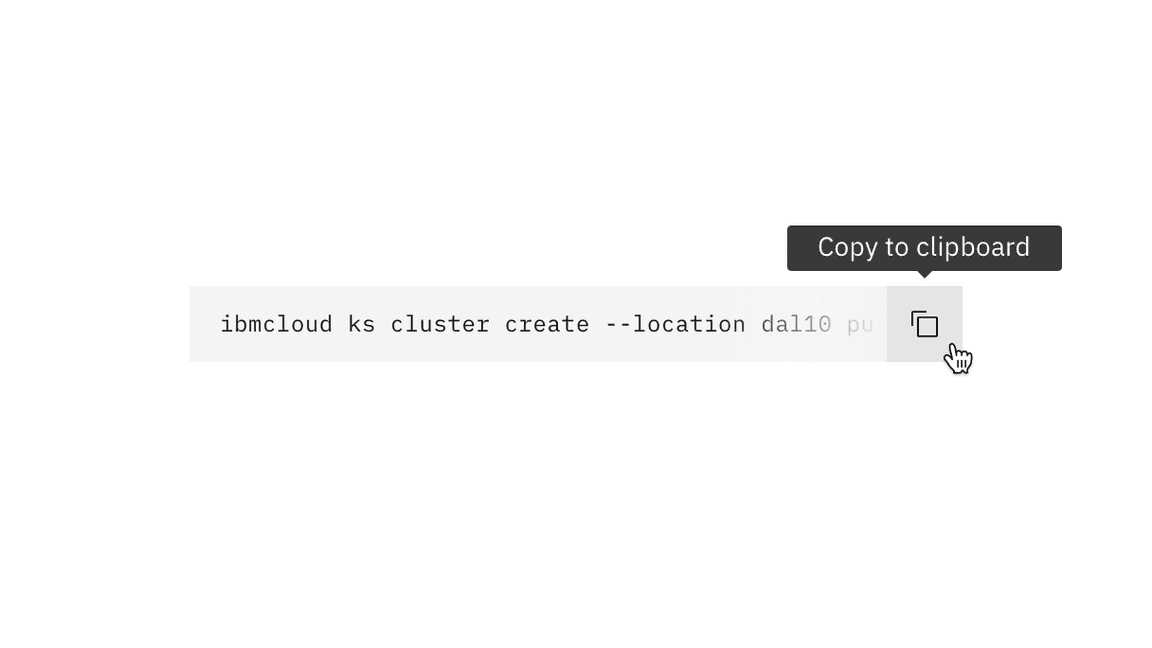
Carbon provides the copy button’s default label and tooltip behavior. Carbon handles notices about the success of the copy function, as well as updates to the Show more mechanism.

The code snippet’s buttons expose their labels on hover or focus.

The results of activating buttons are provided in text.
Development considerations
Keep this in mind if you are modifying Carbon or creating a custom component:
- the inline code text is implemented as a button so its text can be copied
- single line snippets take an additional tabstop to support arrow key scrolling